Logistics
Legacy Application Modernization: Refactoring Transportation System Code

The transportation industry is constantly on the move and always changing. 61% of surveyed supply chain organizations consider technology as a key to competitive advantage. However, businesses still reliant on legacy systems face significant bottlenecks to progress.
Aging systems also bring about issues like slow and unreliable software operation, wasted maintenance costs, update-related issues, scalability limitations, integration headaches, and more.
One efficient tactic to mitigate these issues is modernizing legacy applications through code refactoring. When done properly, that is – which is not that easy, but this post is to help you connect the dots and see whether your system needs it.
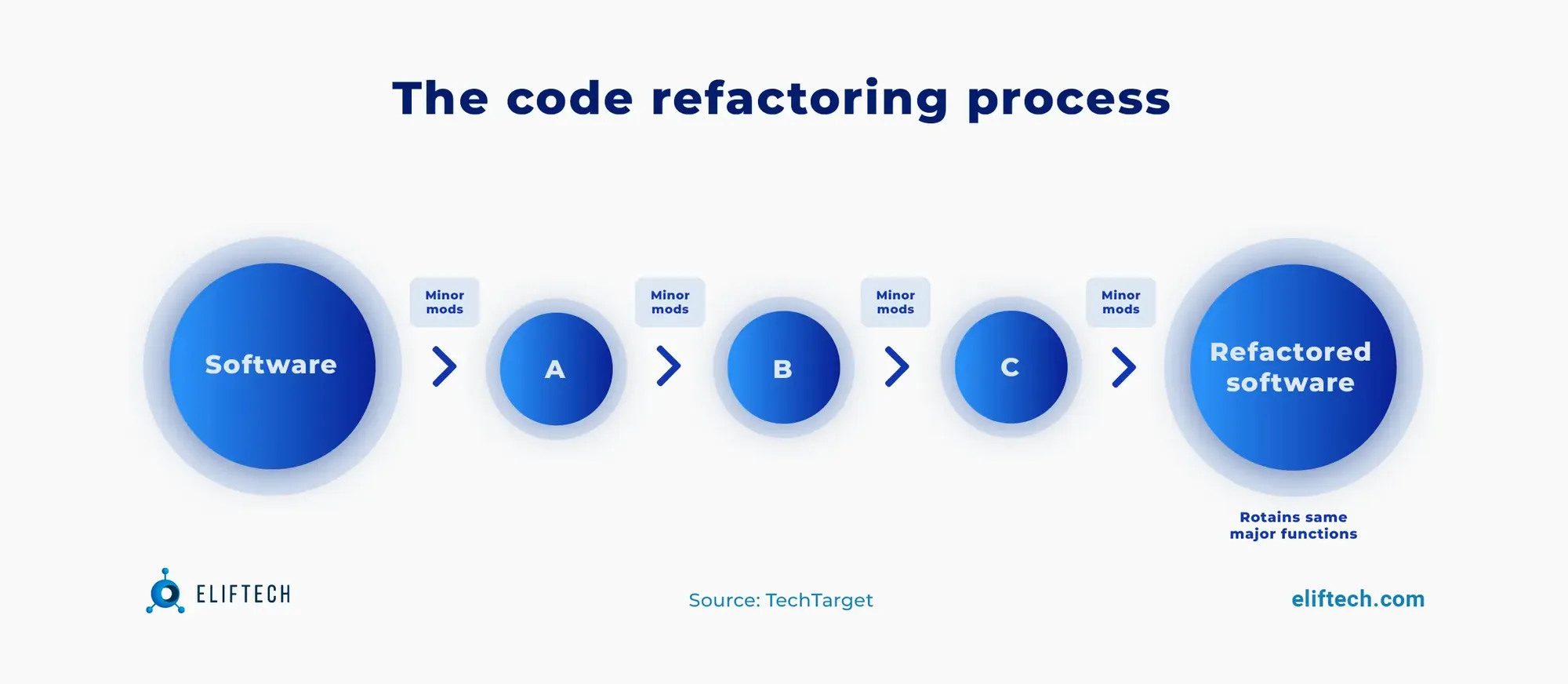
What is Code Refactoring?

Code refactoring as an approach is now widely accepted in the DevOps methodology. It implies improving (cleaning up, editing, organizing) previously written code to make it more understandable and easier to work with, without changing what the code actually does. In practice, this means simplifying complicated code, removing repeated parts, and following modern coding standards and rules.
Legacy code, often a by-product of previous software development iterations, may have certain characteristics that require refactoring. Legacy code can frequently be found to contain tangled code structures, large and monolithic codebases, and dependencies on obsolete third-party libraries, programming languages, libraries, or frameworks. It also does not always adhere to modern coding standards or best practices, resulting in inconsistency and increased difficulty while working with it.
Why do you need code refactoring in software development?
Just like we tidy our rooms when they get messy, developers refactor code to keep it clean and organized. It's a smart move to reduce technical costs, as cleaning up the code earlier is much more affordable than dealing with expensive errors later on.
What’s more:
- Legacy code is expensive to maintain due to its complexity and outdated technology.
- Legacy code creates data silos as it relies on outdated data storage methods, which prevents efficient data sharing (which is a critical need in modern transportation systems).
- Integrating legacy code with new technologies may be a headache since it might not play well with modern systems.
- Legacy code slows down middle and back-office teams in supporting the front end, impacting business growth.
To solve these problems - you will need refactoring and modernizing legacy code aiming to:

- Improve code quality and readability
- Identify and eliminate code smells and anti-patterns
- Reduce technical debt
- Prevent potential bugs
- Cut costs
- Support scalability and portability
- Optimize code performance
- Ensure security standards and performance are maintained
When should you consider refactoring your software code?
The optimal time for code refactoring depends on different factors, including new requirements, the need for updates, declining software performance, increased maintenance effort, and more.
The first crucial moment is before adding updates or features to existing code. Developers will clean up tangled code, removing unnecessary elements to create a new and efficient version.
The next right moment is after your product has been launched. Although it may seem unusual, it's actually an excellent time for tidying things up. Developers often have extra availability to work on refactoring before diving into the next project.
In general, just as businesses periodically review and refine their operations, code should also undergo regular, proactive maintenance. Regular small clean-ups are more effective than waiting for a major mess to accumulate.
How legacy code can ruin transport management software
Transport management software is currently in a state of ongoing transformation, with new technologies like automation, artificial intelligence, IoT (Internet of Things), and advanced data analytics changing logistics. Organizations that don’t modernize their software in time face the risk of falling behind their competitors, even if they engage in legacy system modernization efforts later.
Transport management software based on legacy code is frequently subject to common issues:
- Lack of real-time visibility of core transportation operations, like tracking shipments, monitoring delivery times, resource allocation, route optimizations, etc.
- Difficulty in big data management, making it challenging to analyze and leverage large datasets for optimization.
- Limited integration capabilities with other systems, like inventory management, accounting systems, ERP, and CRM software, which legacy code may not easily support.
- Increased risk of errors, delays, and customer dissatisfaction due to outdated processes and technologies.
- Poor user experience - Customers, drivers, and other transportation managers and employees expect user-friendly interfaces to perform their tasks efficiently and with simplicity. Legacy code may not support modern user interface design principles, leading to frustration.
- Compliance issues - The transport industry is subject to regulations and standards that change over time. Legacy code may struggle to adapt, potentially leading to legal issues and non-compliance penalties.
- Maintenance challenges - Legacy code is typically complex and poorly documented, leading to higher maintenance costs and longer downtime when issues arise in TMS systems.
All these factors together impact a company's capacity to scale, grow its operations, and adapt to dynamic market requirements. That’s why businesses need to adopt legacy system modernization strategies, like core refactoring in particular, to make their business processes more efficient and gain increased profits in return.
Legacy modernization challenges when refactoring code
Refactoring legacy code, while essential in many cases, can be overwhelming for a variety of reasons.
Understanding the codebase
Legacy code often lacks proper documentation or comments, making it hard to understand. This situation may happen when different developers, each following their own style, wrote the original code, and are no longer available for clarification.
So, new developers must invest time and effort to assess the code's functionality and structure accurately, understand how various components interact, and examine the overall logic behind the code.
Identifying dependencies
Legacy systems often have complex dependencies between different modules and libraries, where modifying one part may impact others. Changing it can result in unexpected issues or "side effects," such as new bugs or disruptions in critical business processes.
This is why careful and detailed analysis is crucial during the refactoring process to avoid unintended consequences.
Lack of adequate documentation
Inadequate or outdated documentation complicates the refactoring process. When the code lacks clear explanations or hasn't been updated in a while, developers have to work like detectives and resort to reverse-engineering the codebase, figuring out how things work by examining the code itself. This can be time-consuming, prone to errors, and even costly.
It also means that when someone made changes in the past, there might not be a record of why they did it or how it affected the code. This makes it easier to accidentally break something during refactoring because you don't have a clear history of what was done before.
Insufficient testing
When the existing code lacks comprehensive test suites, it’s difficult to check if changes made during refactoring cause new problems. It's like trying to renovate a house without a blueprint or a checklist to make sure everything still works properly. This makes the refactoring process riskier because developers can't be certain they won't accidentally break something while making improvements.
In addition, without adequate tests, it's harder to spot issues when making future updates or changes to the code. This increases the long-term maintenance burden and the potential for introducing new bugs during future updates or enhancements.
Time and cost constraints
Code refactoring is a resource-intensive initiative. For example, if legacy code relies on outdated programming languages or frameworks, transitions to newer ones can lead to additional expenses and delays. Also, during refactoring, developers need to carefully go through the code, making improvements while ensuring existing features continue to work correctly.
These factors add up in terms of cost and time, so it’s a good idea to carefully consider whether the benefits of refactoring outweigh these costs before diving into it.
Regardless of the complexity of the code, we provide legacy modernization services with the expertise needed to rapidly expand platform capacity and ensure scalable digital architecture, efficient operations, and robust data protection. Feel free to contact us and get a free consultation on IT legacy modernization.
The scope of refactoring for legacy application modernization
The scope of refactoring defines how much and what kind of changes are planned during the process of improving and optimizing code. It outlines which parts of the code will be changed, what types of improvements will be made, and the overall goals of the refactoring effort. These types of changes could range from specific functions, classes, or modules to entire subsystems or the entire codebase.
Here are some of the common jobs to be done during legacy software modernization that may involve code refactoring.
- User access. This may include enhancing security measures like login and permissions, access models, and user roles.
Result: Users access applications with a web-based browser or on mobile
- Presentation. Refactoring for presentation focuses on redesigning the user interface (UI) and user experience (UX). It's all about redesigning the software's visual elements, layout, and usability to make it more user-friendly, visually appealing, and intuitive.
Result: User screens based on proper HTML markup and styling
- Logic. Logic refactoring goes deeper into core business and application logic. It revolves around restructuring, optimizing, and simplifying complex code to improve its maintainability, readability, and overall performance.
Result: Solution that can be adapted to a variety of platforms, including Linux, Unix, Windows, and Cloud Native.
- Interfaces. Updating interfaces is vital for seamless interactions with external systems, services, or APIs. The goal is to ensure that data exchanges are efficient, secure, and compliant with current industry standards.
Result: Optimization of data transfer formats (e.g., switching from XML to JSON for better performance); implementation of secure communication protocols like HTTPS and API versioning; no interruptions in previous system operation due to clear replication of interface functionality, and more.
- Database. Database refactoring involves optimizing data storage, schema design, and query performance. It may include migrating to a more suitable database system or fine-tuning existing database structures.
Result: Supported by modern relational databases, such as PostgreSQL, MySQL (with advanced configurations), MSSQL, Microsoft SQL Server, Oracle DB2, etc.
- Deployment. Refactoring for deployment streamlines the release and update processes. It involves using modern practices like automation and continuous integration/continuous deployment (CI/CD) pipelines to ensure updates happen smoothly and without disruptions.
Result: Ability to deploy refactored software on-premises or on the cloud.
Strategies for refactoring and updating legacy code
Legacy app modernization isn’t a one-time action, rather, it's an incremental process, and its success relies on the chosen legacy modernization strategy.
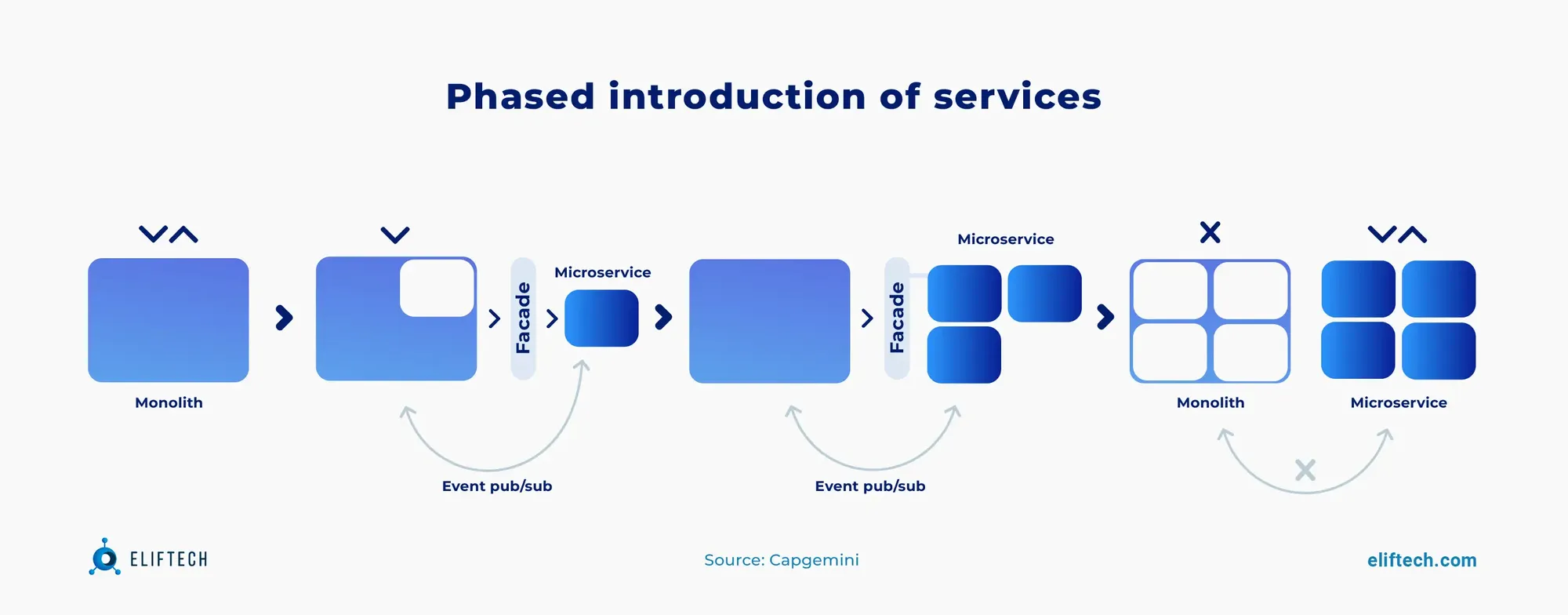
Leveraging Microservices
Legacy code often appears as a large, complex monolith, making it challenging to manage and scale. One legacy modernization approach is to break it down into smaller, independent microservices to create a modular and flexible architecture. Each microservice focuses on specific business functions or features, making it easier to manage, update, and scale. This approach promotes agility in development, allowing teams to work on individual services more efficiently while not disrupting the functioning of old applications.

In transportation systems, microservices bring a big advantage: they make the system more robust. So, if one part has a problem, it won't necessarily cause the whole system to crash. The other parts can keep working, which makes the system stronger and more dependable.
Another great thing about microservices is their ability to grow as needed. Imagine you have different services like booking, tracking, and payment. When lots of people are booking, the booking service can quickly handle more requests without causing problems for the other services.
Furthermore, microservices let you use budget-friendly technologies like serverless computing for specific tasks. With serverless computing, you can run code when needed without worrying about server management. This works great for jobs like sending notifications or data processing, where resources can be allocated on-demand, resulting in cost savings and efficient resource utilization.
Modularizing and Reusability
Modularizing code involves organizing the codebase into smaller, logically separated components or modules. Each module has a specific job and communicates with others through well-defined interfaces. This makes it easier for developers to work on different parts of the code without stepping on each other's toes.
In the process of code reorganizations, it’s equally important to ensure the new code is reusable and can be used to maintain the software over time. Common design patterns for achieving this goal are the Singleton pattern (which ensures only one instance of an object exists), the Factory pattern (which centralizes object creation), or Dependency Injection (which helps manage component dependencies).
These patterns reduce redundancy by encouraging the reuse of existing, well-tested code components. This approach provides developers with clear and reusable code elements that they can assemble and reassemble to construct various software structures, ultimately saving time and effort while maintaining consistency.
Continuous Integration and Continuous Deployment (CI/CD)
Setting up a CI/CD pipeline involves creating a streamlined, automated workflow for your software development process. This pipeline automates various stages, such as compiling code, running tests, and deploying changes to production. It ensures that code changes are quickly and consistently integrated into the live system.
However, the CI/CD pipeline may not function correctly if you overlook modern development practices. For instance, using version control systems like Git is essential for tracking changes and efficient collaboration.
Adopting Infrastructure as Code (IaC) helps you define and manage your system's infrastructure as if you were writing code. This approach ensures that deployments are consistent and can be easily reproduced.
Automated Testing
Test coverage measures how much of your code has been tested to ensure it works correctly. High test coverage means most parts of your code have been thoroughly tested. To achieve this, you can use code coverage analyzers like Jacoco, which are legacy modernization tools that help identify areas in your code that may lack sufficient test coverage.
Also, you should follow a Test-Driven Development (TDD) or Red-Green refactoring (we also discuss below), where the process starts by writing tests that describe how a specific feature should behave before writing the actual code for that feature. These tests initially fail since the feature isn't built yet. The goal is to write code that passes these tests, ensuring comprehensive testing from the start and alignment with requirements.
Common refactoring techniques
Here are some of the best refactoring and legacy modernization techniques commonly used.
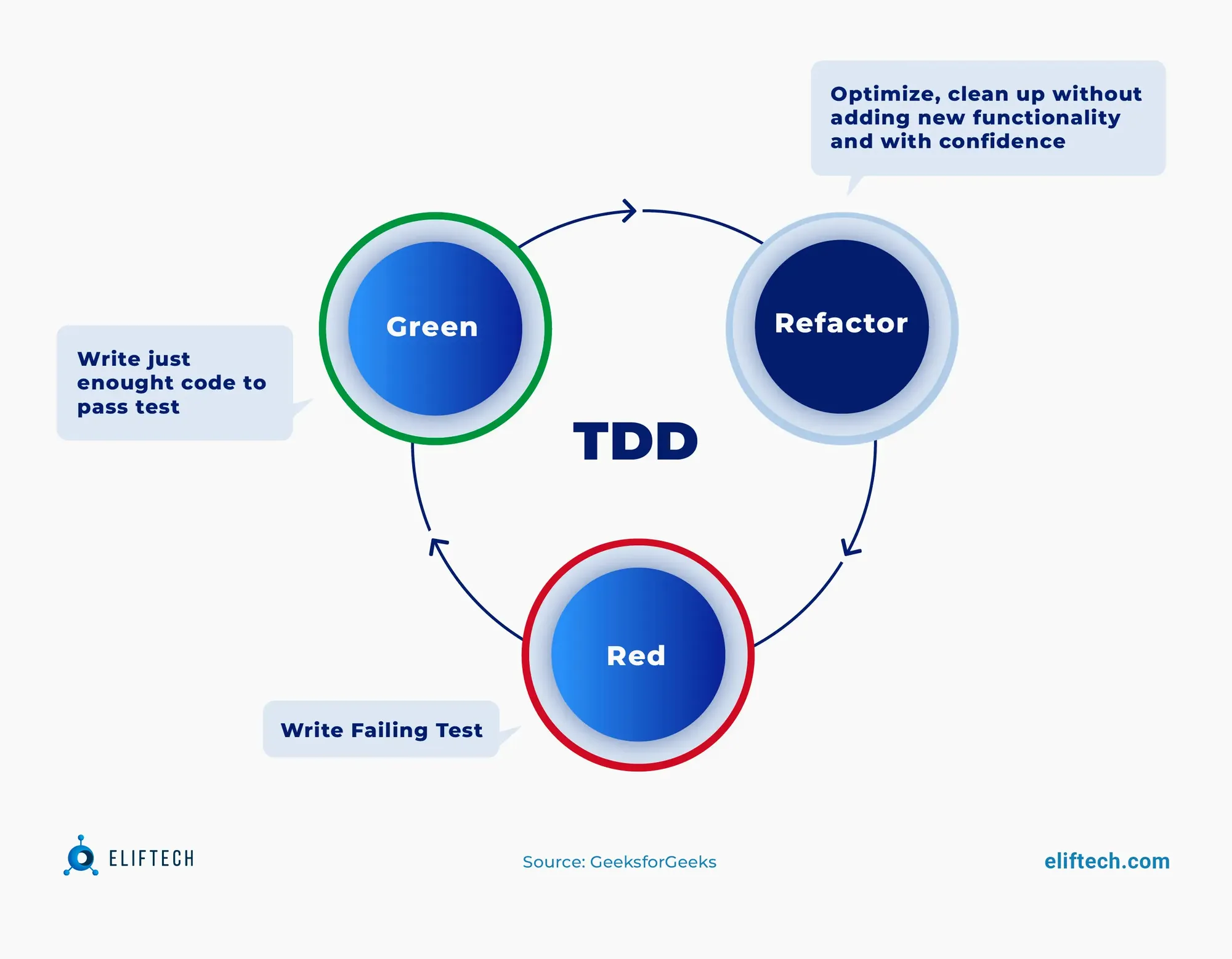
Red-Green Refactoring
Goal: Ensures that tests guide code changes and that the code stays reliable and correct with each refactoring step.

Red-Green refactoring is a technique often associated with Test-Driven Development (TDD). It involves an iterative process where developers first write a failing test (the "Red" phase) that describes the desired behavior or feature. Then, they implement the code to make the test pass (the "Green" phase). Finally, they go to ( the “Refactor” phase) and refactor the code to improve its structure, readability, and maintainability while ensuring the test continues to pass.
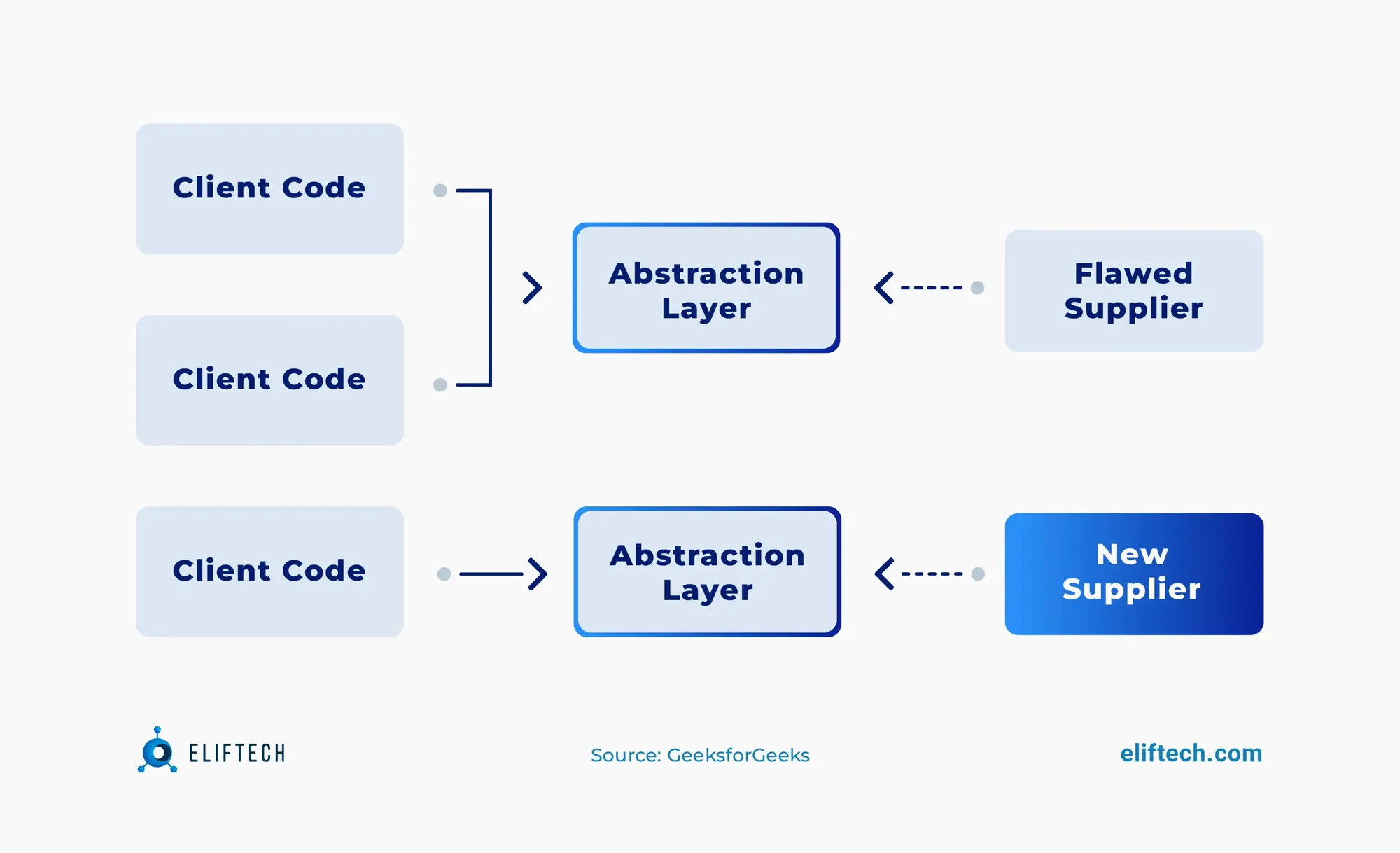
Abstraction Refactoring

Goal: Promote code reusability, reduce redundancy, and enhance maintainability by isolating common logic into well-defined abstractions.
During abstraction refactoring, developers identify recurring patterns or behaviors in the code and generalize them into a more reusable form. This can involve creating abstract classes, interfaces, or functions that encapsulate common functionality and reduce code duplication. For instance, the "Pull-Up" method moves code portions into a superclass to eliminate redundancy, while "Push-Down" relocates code from a superclass to subclasses.
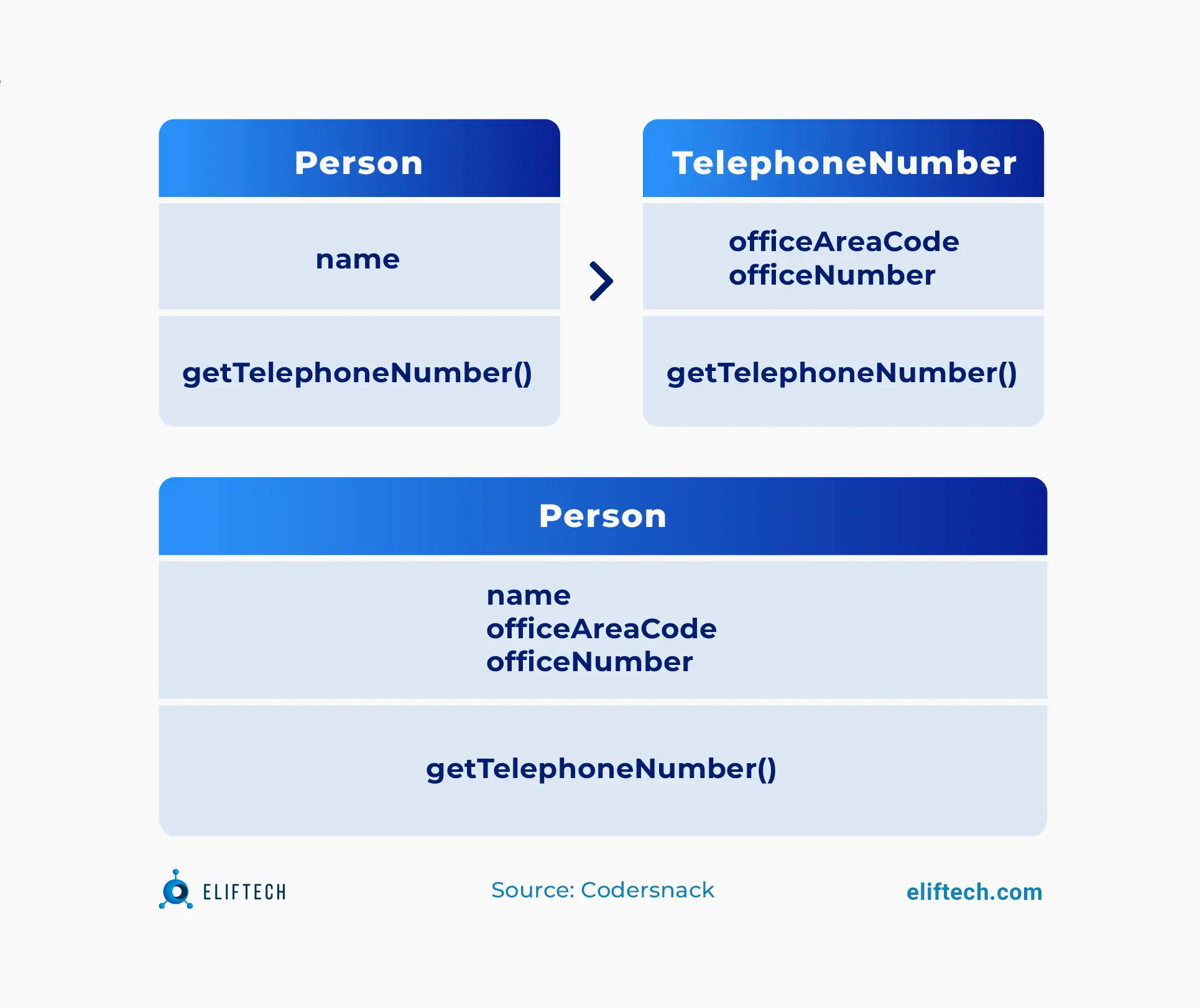
Moving Features Between Objects

Goal: Improve code organization, ensure that each class has a clear and focused purpose, and enhance code readability.
This refactoring technique is about moving methods or fields from one class to another when it becomes clear that they fit better elsewhere. For instance, if developers notice that a calculation method should actually belong to a different class that deals with similar computations, they can relocate it.
Composing Methods
Goal: Ensure the code is easier to read, maintain, and test; encourage good coding practices and separate different jobs in your code.
It’s a common refactoring technique where developers take complex methods and break them down into smaller, more manageable pieces because long methods can complicate the code's logic, making it challenging to understand and modify.
Two approaches are
- Extract method - dividing the code into fragments that logically belong together, moving these fragments into separate methods, and then replacing the original code with calls to these new methods.
- Inline method - simplifying the code by getting rid of extra methods. Instead of using separate methods, developers put the code right where it's called.
Simplifying Methods
Goal: Make code cleaner, more understandable, and less error-prone; prevent bugs and make future changes less tricky.
Simplifying methods focus on reducing unnecessary complexity in code. This means getting rid of duplicate code, removing unused variables, simplifying conditional statements, or reducing the number of layers of code placed inside a method.
Code refactoring use case: online yachtcharter booking platform
Challenge:
Sailogy is a platform that offers yacht charters and boat rentals. The main challenge was to refactor their website's back end completely. They had a monolithic architecture that used Django 1.11 and Python 2.7 for programming and custom-made management software. The architecture had complex logic structures and integrated front end using Django template and jQuery language. Also, the production process was slow and required up to 60 minutes to complete.
Tasks covered:
- Enhance performance.
- Lower resource consumption and infrastructure costs.
- Improve code maintainability.
- Decouple the front-end and back-end, transitioning to the React library.
- Manage front-end to back-end communication through REST APIs.
- Establish a CI/CD pipeline to accelerate code production releases.
- Isolate business logic from the core codebase.
- Decrease development time for new features or feature fixes.
- Increase code coverage.
Results:
- Production release time reduced by 80%
- Response times reduced by 45%
- Ability to serve requests in 30 seconds increased by 23,000% thanks to microservices orchestrated through Kubernetes
- Hardware resources required by microservices reduced by 80%
- 100% code coverage on all microservices
- Efficiency was achieved to parallelize work between team members.
These impressive results clearly demonstrate the success of Sailogy's back-end refactoring project. By streamlining its processes and implementing optimized refactoring strategies, Sailogy has significantly improved its platform's overall performance, scalability, and user experience.
Sailogy is now proud to offer a diverse fleet of 22,375 boats, providing options for travelers across over 800 destinations worldwide. Now, picture the remarkable potential when transportation systems undergo refactoring. This transformative process has the potential to greatly enhance efficiency, raise operational standards, and pave the way for innovation and prosperity in the legacy logistics and transportation sector.
Conclusion
If you feel that the current transportation system falls short of your expectations, it's a sign to consider a change. This grants increased reliability, enhanced user experiences, and cost-effective operations, ensuring your updated software is fast, stable, and offers rich, in-demand functionality.
Contact ElifTech specialists to receive the maximum benefit from refactoring while avoiding typical mistakes; we provide legacy application modernization services to help you establish a powerful and flexible system architecture in short delivery times with regular updates.
